سال 2016 را میتوان سال رابط های تلفن همراه به شمار آورد از آن رو که این رابط ها دارای رشد قابل توجهی در زمینه توسعه و پیشرفت بودند.
با همین فرض، انتظار می رود که 2017 بر روی محتوای جذاب و تعاملی متمرکز شود به نحوی که به کاربری آن خدشه ای وارد نشود.
برخی از روندهای طراحی سایت مانند، ظهور عکس های اصیل در وب سایت ها و استفاده از تکنولوژی های پوشیدنی، همچون رایانه های ساعت مانند، اگرچه ارزش ذکر شدن را داشتند اما در این مقاله گنجانده نشده اند.
به احتمال زیاد هر دو روند با پیشرفت تکنولوژی، به آینده درخشانی خواهند رسید. اکنون بیایید به بررسی روند های پایدارتر در طراحی سایت شیراز بپردازیم:
1-طراحی کلی
طراحی کلی، که رکن اصلی در مقالات چند سال اخیر بوده، از ساده ترین المان ها تشکیل شده است: جوهر و کاغذ!
طراحی کلی تاثیرگذار، یک سلسه مراتب دیداری ساده به همراه یک سیستم شبکه برای ایجاد راهنمای استفاده کاربر را شامل می شود. این روند در چند سال گذشته حاصل شده است و گوگل به صورت گسترده در اکثر پروژه های خود از آن استفاده می کند.
اگر شما نیز به دنبال کسب مهارت در زمینه طراحی کلی هستید، میتوانید از بررسی دستورالعملهای گوگل کار خود را آغاز کنید.
2- فعل و انفعالات کوچک

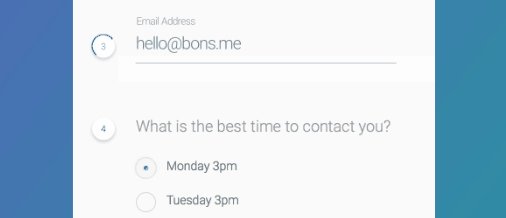
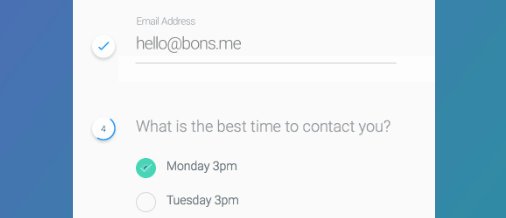
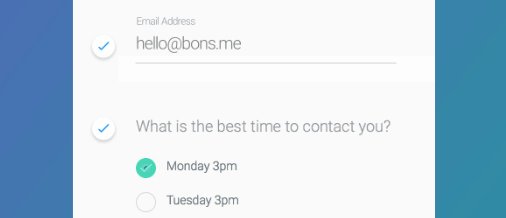
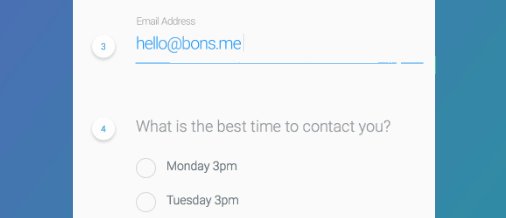
امروزه استفاده از فعل و انفعلات کوچک به حدی فراگیر شده است که ما به سختی می توانیم به تمام آنها توجه کنیم، اما با این حال، نمی توان اهمیت آن ها را زمانی که در یک طراحی UX استفاده می شوند انکار کرد.
فعل و انفعالات کوچک، اساسا انیمیشن هایی هستند که بر پایه یک حرکت ( مانند کلیک کردن یک دکمه ) بنا شده اند.
مهم ترین فعل و انفعالات کوچک، شامل دو جنبه زیر می باشند:
الف - منتقل کردن تاثیرات مثبت یک حرکت ( مثل لایک کردن یک پست در اینستاگرام)
ب – جلوگیری کردن از گیج و گمراه شدن کاربر در اثر تجربه کلی
در حال حاضر فعل و انفعالات کوچک یک پایه اصلی در طراحی اپلیکیشن ها هستند و با روند رشد وب سایت ها، انتظار داریم در طراحی وب سایت نیز مورد استفاده بیشتر قرار بگیرند.
اگر شما به دنبال اضافه کردن یک جعبه ابزار در طراحی سایت خود هستید، استفاده از فعل و انفعالات کوچک یک انتخاب هوشمندانه در این زمینه خواهد بود. پیش از بررسی مثال هایی درباره پیاده سازی آنها، نیاز به این دارید تا درباره فعل و انفعالات کوچک در طراحی UX بیشتر بیاموزید.
3-انیمیشن ها و SVG ها

اگرچه فعل و انفعالات کوچک، نقطه عطفی در روند طراحی وب سایت در سال های اخیر بوده است، اما انیمیشن های سرزنده و پویاتری نیز نسبت به آن ایجاد شده است. انیمیشن های بزرگتر می توانند به گونه ای باعث رشد طراحی وب سایت شما شوند که تکنیک های دیگر طراحی سایت قادر به آن نیستند.
GIF ها به عنوان محبوب ترین فرمت انیمیشن شناخته شده اند، اما با این حال ما یکی از طرفداران پر و پا قرص SVG ها (گرافیک های برداری مقیاس پذیر) هستیم.
ابزارهای زیادی برای ساخت یک فعل و انفعال توسط SVG ها وجود دارد که پر طرفدارترین آنها Adobe Illustrator و Inkscape می باشند و SVGهای ساخته شده شما توسط این نرم افزار ها می توانند با استفاده از CSS متحرک شوند.
از این تکنیک می توان برای لوگوها و سایر المان های سایت مانند آیکون ها و آیتم های منو استفاده کرد.
4- تایپوگرافی برجسته و قابل توجه
استفاده از تایپوگرافی در طراحی وب سایت باعث می شود که به سرعت توجه بازدید کننده را به خود جلب کند. نیازی نیست که تایپوگرافی شما بسیار پیچیده باشد.
یک هدر ساده به همراه یک پیام واضح و شفاف، اغلب بهترین و کاربردی ترین انتخاب خواهد بود.
5- واقعیت مجازی

به همراه روند تکاملی تکنولوژی و مقرون به صرفه تر شدن دستگاه ها، وب سایت ها آغاز به استفاده از واقعیت مجازی خواهند کرد.
اگرچه واقعیت مجازی ممکن است یک پیشرفت تکنیکی مفید برای طراحی سایت به نظر نرسد، اما امکانی را فراهم می آورد که با استفاده از آن میتوان کاربر را زمان بیشتری در سایت مشغول و سرگرم نمود.
با وجود اینکه واقعیت مجازی یک پیشرفت نو پا در طراحی سایت می باشد، اما نشانه ها حاکی از آن دارند که پذیرش انبوه این تکنیک بسیار نزدیک و قریب الوقوع می باشد.
6- رابط های مکالمه ای
رابط های مکالمه ای و رابط های کاربری تشخیص صدا، اگرچه یک گام جلوتر از واقعیت مجازی هستند، اما تا به حال موفق به گسترش نشده اند.
تعامل داشتن با وب سایتی که از رابط مکالمه ای استفاده می کند شبیه به یک فانتزی علمی- تخیلی است اما با این وجود زمانی که این رابط به طراحی وب سایت اضافه شود می تواند پیامدهای مهمی برای تکنولوژی داشته باشد.
ما در حال حاضر نیز فناوری تشخیص صدا را در تلفن های هوشمند و دستگاه هایی مانند آمازون اکو مشاهده می کنیم . همچنین در سیستم عامل هایی همچون مک سیرا فناوری تشخیص صدا پیاده سازی شده است.
با این وجود برای تکامل این فناوری راه بسیاری باقی مانده است.
نتیجه گیری
درست همانند اشکال هنری دیگر، پیش بینی آن که سال 2017 دقیقا چه نوآوری های را برای طراحی وب سایت به ارمغان می آورد غیر ممکن است. اما می توانیم بر اساس پیشرفت های اخیر حدس هایی در این زمینه داشته باشیم
بیایید یک بار دیگر 6 موضوعی که انتظار داریم در سال 2017 اتفاق بیوفتد را با هم مرور کنیم:
1- طراحی کلی
2- فعل و انفعالات کوچک
3- انیمیشن ها و SVG ها
4- تایپوگرافی برجسته و قابل توجه
5- واقعیت مجازی
6- رابط مکالمه ای
شما فکر می کنید سال 2017 با چه مرزهای قابل توجه دیگری در طراحی وب سایت شیراز مواجه خواهد شد؟
طراحی سایت، طراحی وب سایت در شیراز، طراحی سایت شیراز